
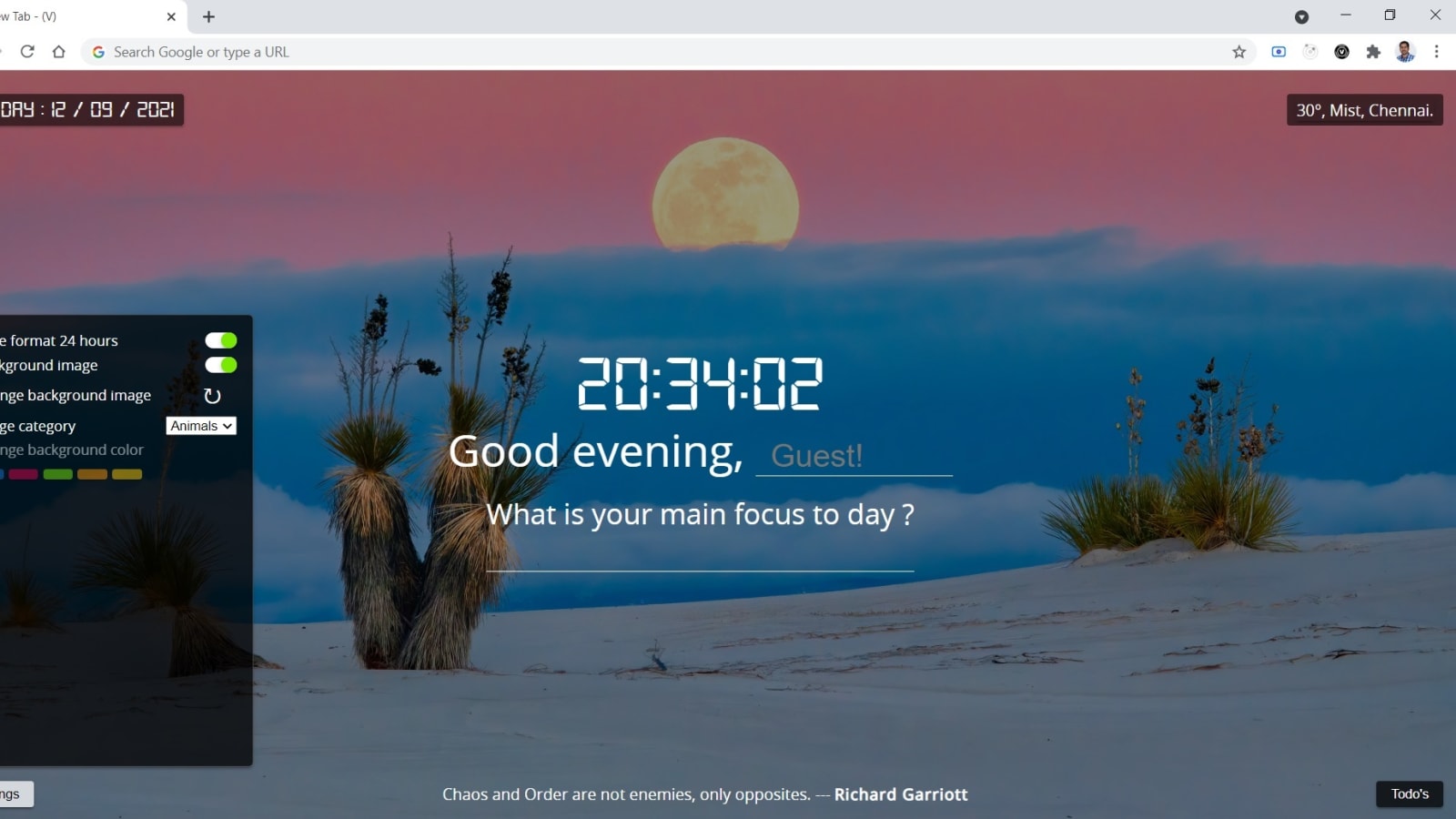
Design chrome new tab your own by building a simple chrome extension with HTML, CSS, JS and some open API's - DEV Community

Prevent Address bar ui from hiding/collapsing on mobile browsers (Safari and Chrome on iOS and Android) - CSS ONLY - Codesandbox

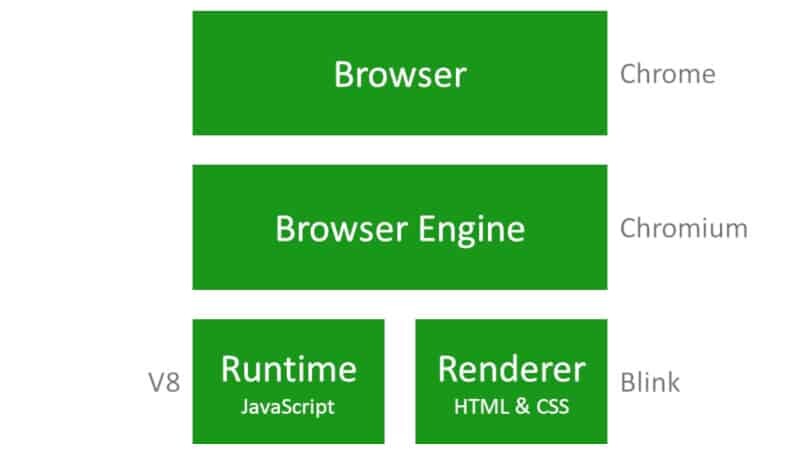
Google Chrome Logo only CSS || How To Create Google Chrome Logo in HTML and CSS - Pure CSS Logo. - YouTube

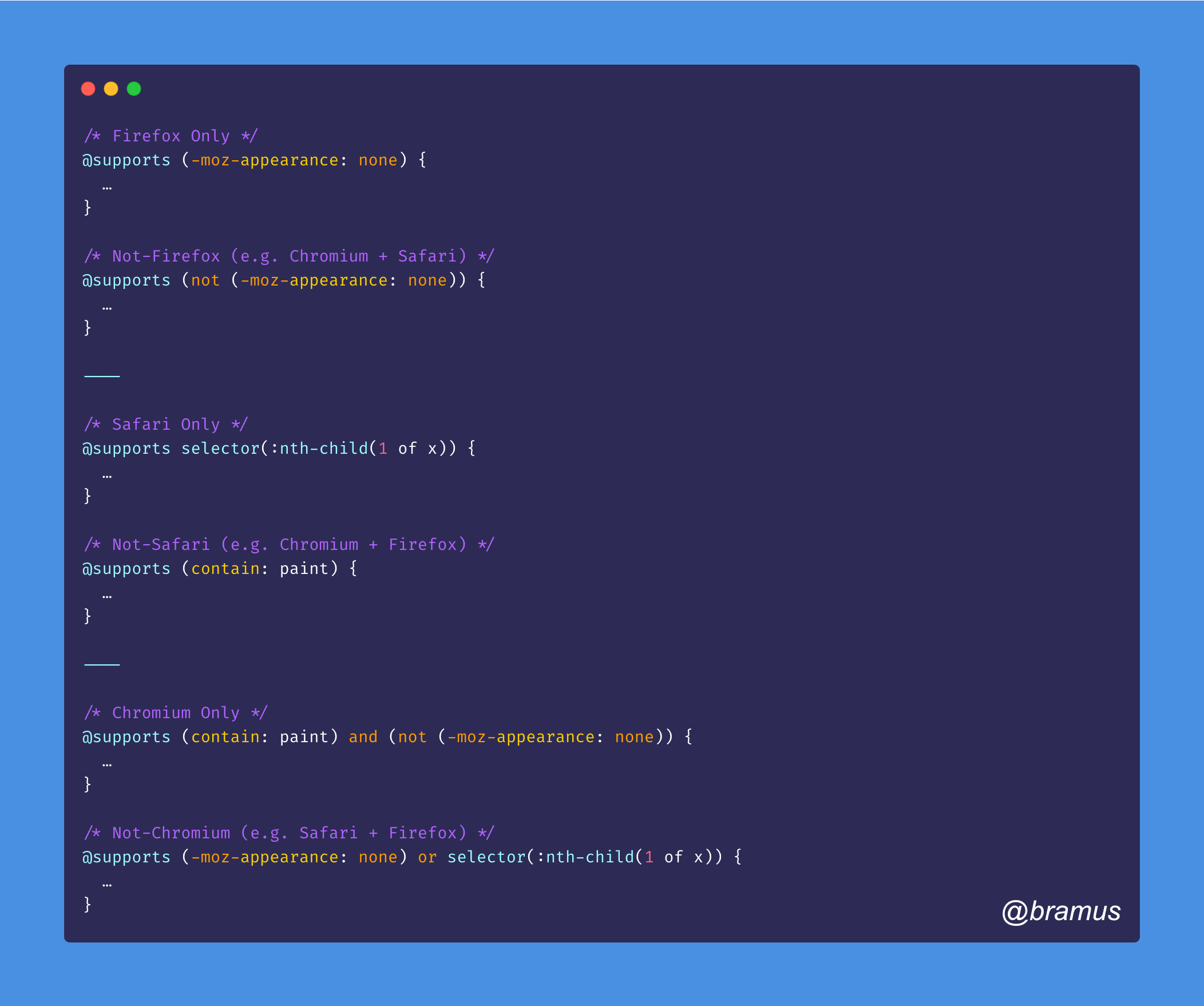
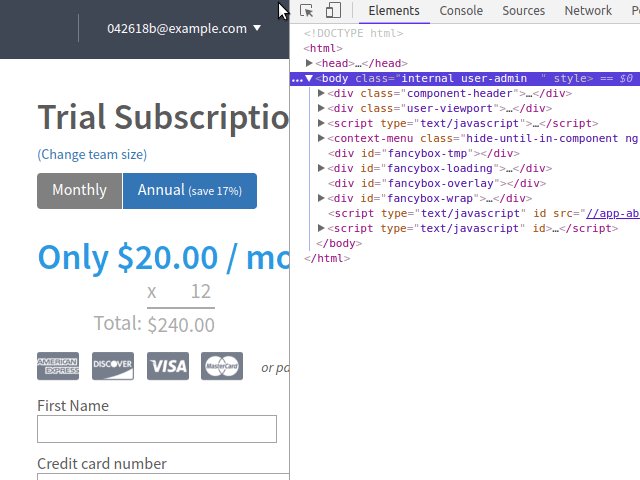
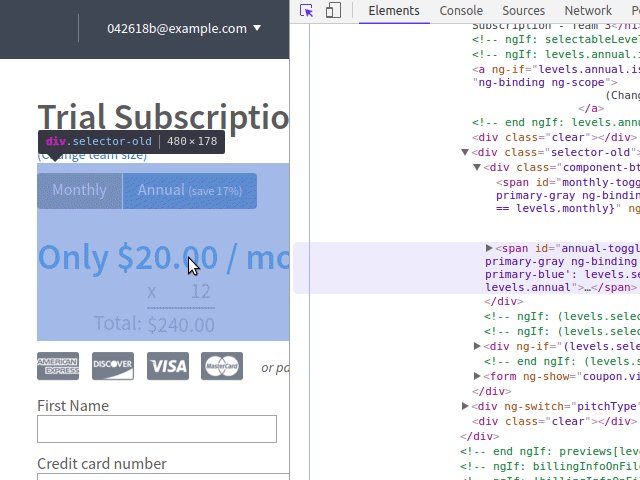
Managing CSS in Angular App for Cross Browsers and OS | by Rupesh Kumar Tiwari | Rupesh Tiwari Blogs | Medium